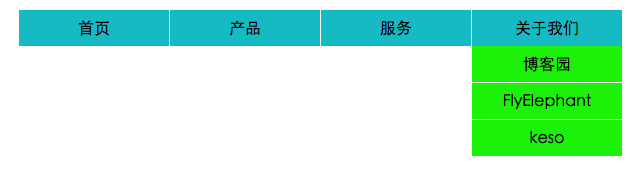
Web网站中很多时候都会出现下拉导航条,有的是通过CSS实现,有的通过JavaScript插件实现,其实CSS实现起来比较简单,先来看一个简版的下拉菜单:

Html代码通过ul列表实现:
CSS代码如下:
.nav { margin-left: 200px; margin-top:200px; } .nav li { float: left; width: 150px; background-color: #00C5CD; padding-top: 10px; padding-bottom: 10px; text-align: center; border-right: 1px solid #fff; } .nav li:last-child { border-right: none; } .nav li ul { width: 150px; position: absolute; margin-top: 10px; left: 9999px; } .nav li ul li { background-color: #00EE00; border-bottom: 1px solid #fff; } .nav li:hover ul { left: auto; } 里面很重要的一点就是在正常状态下将需要展示的ul位置只放在屏幕之外,left:9999px,鼠标滑动上的时候将left设置为auto~